React, being a JavaScript library, has garnered immense popularity, reflected not only in its widespread implementation but also in everyday phrases like 'React jobs,' 'React projects and developers,' and even a 'career in React.'
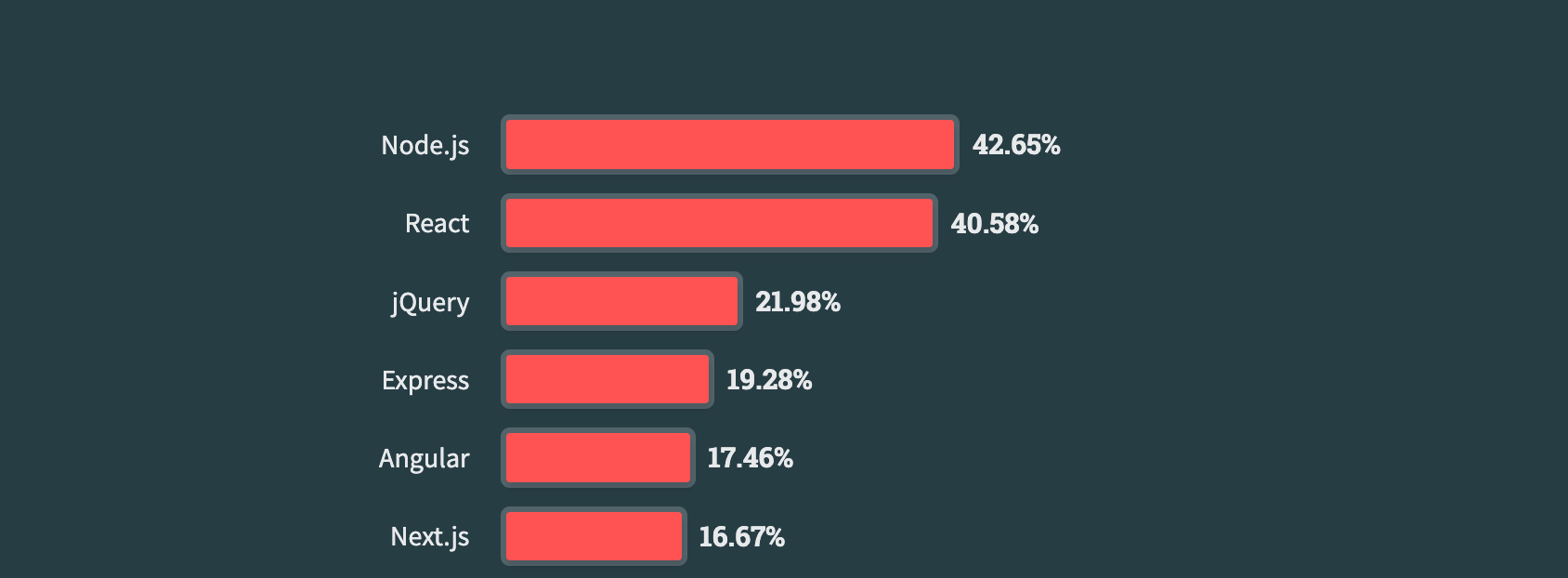
Why is this so? This isn't surprising considering the framework ranked among the most popular in 2023. In May 2023, more than 90,000 developers participated in StackOverflow's annual survey about learning and skill advancement. React emerged as the second most popular framework among respondents, following Node.js.
In 2024, React celebrates its 11th anniversary. While official information about specific enhancements and changes to the framework for this year is yet to be released, it's important to consider the expectations of developers as expressed online.
Drawing insights from discussions within Reddit and Discord communities, here are some anticipated developments for React in 2024:
Improved Dev Tools, particularly geared towards detecting memory leaks.
'React Forget,' the newest core feature by the React team, is designed to automate memoization in React components. According to Joe Savona, as of 2023, 'React Forget' remains under active development.
Comprehensive documentation on browser support. Users highlight discrepancies where the documentation still claims that React functions in IE9+.
Taking all of the mentioned aspects into consideration, we aim to explore how the changes in React might impact the job market by showcasing React in different projects. Following this, we intend to delve deeper into diverse methods for hiring React developers, offering interesting tips and insights.

Top 6 Frameworks in 2023 according to StackOverflow Survey
What Is React Used For?
Well, we already know that this list is rather long. Among its numerous uses, one of the primary applications of React lies in handling complex UI projects. Its component-based architecture and extensive ecosystem stand as the framework's formidable strengths in this domain.
Single Page Applications (SPAs) exemplify an area where React truly excels. Renowned companies, including those behind everyday apps like Facebook, Google Maps, Gmail, Twitter (X), and GitHub, have embraced React due to its capabilities.
A noteworthy instance is Netflix, leveraging React for their Gibbon platform, specifically designed for low-performance TV devices. They opted for React due to its swift startup speed, modularity, and runtime performance.
However, there are scenarios where a simpler and faster approach becomes imperative, leading to the preference for libraries such as HTMX. These instances often involve projects that necessitate UI handling a significant volume of data, such as chatrooms, dashboards, or comprehensive lists.
What Is the Process of Hiring a React Developer?
The process of hiring a React Developer typically follows a structure similar to that of hiring other software engineers, segmented into introductory, technical, and non-technical phases.
Introductory: This initial phase often involves screening questionnaires or intro calls. It serves as a valuable opportunity to meet potential candidates and conduct an initial assessment. This step aids in filtering out candidates who might not meet the essential criteria. Factors evaluated at this stage may include reviewing their portfolios and past projects to determine alignment with the complexity of the intended project.
Use this stage to gauge the compatibility of the candidate's previous work with your project's demands and level of complexity.
Technical Phase: Following the initial screening, the focus shifts to assessing the candidate's technical competencies. This evaluation encompasses various aspects such as proficiency in the React ecosystem, familiarity with related frameworks and libraries (such as Node.js), experience with Agile methodologies, comprehension of UI/UX principles, styling expertise, testing, debugging skills, and additional proficiencies like GraphsQL. Furthermore, this phase assesses the candidate's analytical capabilities and problem-solving acumen.
Incorporate practical assessments or coding challenges to gauge the candidate's hands-on skills and problem-solving approach in React development.
Non-technical Phase: The non-technical segment concentrates on evaluating culture fit, communication style, and the candidate's approach to collaborative problem-solving. For more senior roles, this phase might extend to assessing team leadership, managerial abilities, higher-level prioritization skills, and effective communication regarding issue resolution.
Utilize scenario-based questions or role-play situations to understand how the candidate approaches teamwork, communication, and problem-solving within a team setting.
Where to Find a React Developer?
Finding a React Developer can be approached through various channels, with some common methods and useful tips:
Online Job Platforms: Since React is rather popular, start by utilizing standard job boards like LinkedIn, Indeed, Glassdoor, and Stack Overflow to post job listings.
For direct communication with niche developers, explore React developer communities and groups on platforms such as Facebook, Discord, Slack, or Reddit.
Headhunting: It is a prevalent method, leveraging the wide talent pools available on platforms mentioned earlier. Directly contacting potential candidates can expedite the selection process.
Ideal for attracting higher-seniority developers who might not actively respond to job posts, reaching out personally can grab their attention.
Referrals and Networks: Leverage your professional network for referrals and recommendations. Recommendations from colleagues often imply a better cultural fit, which is invaluable in hiring.
Personal recommendations can fast-track the screening process by providing detailed insights into potential candidates' abilities and fit for the role.
Is There An Optimal Approach to Hiring a React Developer?
One effective approach worth considering is Staff Augmentation, which offers a range of advantages for temporary employment, often on a per-project basis.
Staff augmentation differs from traditional outsourcing in one fundamental aspect: it provides more control over the quality of work. Unlike independent professionals in project outsourcing, staff augmentation allows a greater degree of oversight and involvement in the work being carried out.
The key benefits include improved planning and cost control as your staff augmentation partner manages various aspects. Additionally, the flexibility to scale teams up or down based on project needs is more convenient when appointing either entire teams or individuals. Moreover, introducing new team members through this approach can bring fresh perspectives and innovative ways of working to your project.
Conclusion
In 2024, hiring a React Developer remains a sought-after necessity, accompanied by specific challenges. Keeping up with trends and emerging technologies like HTMX or Bun, while also delineating precise project requisites, becomes crucial.
Among the various hiring models, Staff Augmentation stands out as a cost-effective solution, offering a blend of scalability, flexibility, and a higher degree of control compared to conventional outsourcing or freelance arrangements.
If you're considering augmenting your team on a global scale, we invite you to reach out. Our team is ready to schedule a call, understand your requirements, and offer tailored solutions for your React development needs.
Share this article: